Move is a mobile first web based platform aimed at helping home movers through the entire process of their move.
Product:
Mobile first website
Duration:
6 months part time
Tools:
Figma, Canva, Optimalsort
Role:
Project Research & Design
Background:
People find themselves having to move home for a number of reasons. They may get priced out of their current neighbourhood, they may move to better school districts or to be closer to work or family - or even further away from family. There are a lot of various things that need to be taken into consideration to make a move go as smoothly as possible and juggling it all can be stressful.
The Problem:
Moving to a new place can be very stressful and overwhelming. There are a number of things to be considered including where to move to, finding a new home, packing up and transporting belongings as well as a lot of administrative tasks that need to be done. Staying on top of it all can be daunting.
The Solution:
To provide a platform in which you can manage your move process from start to finish. Starting from deciding where you want to live to linking users with trusted third party service providers to help with their moving needs.
My Process
1. Research
Research goal
Objectives
Competitive Analysis & industry research
SWOT Analysis
User Interviews
2. Define
Affinity Mapping
User Personas
Sitemap
Task flows & User flows
3. Design
Low fidelity wireframes
Mid fidelity wireframes
Branding
Style card & Component library
High fidelity wireframes
4. Test
Usability Testing
Test findings & Prioritisation
Iterations
1. Research
Research Goal:
I wanted to understand what struggles people faced and what they found easy when moving, so that I could understand what solution is needed to make the moving process a less stressful one.
Research Objectives:
Identify the most common struggles people face when moving
Understand how people approach the moving process
Understand what resources people use when in the process of moving
Understand what gets people excited about moving and what they enjoy about the moving process
Identify the current resources, tools and services available to people going through a move and assess their effectiveness or any room for improvement.
Competitive Analysis & Industry Research:
What is out there at the moment?
Property search engines - Zoopla, Rightmove, On The Market, Open Rent, Spareroom, Purple Bricks
Commute calculators - ViaMichelin and Citymapper - help calculate how long your commute will take (similar to commutefrom)
Bikemap shows cycle routes in various areas
Airquality by Plume Labs tells you about air quality in an area
Moving checklist Pro/ Moving App /Packing Pro - help you get organised and provide checklists of things to do (booking removals, informing utilities, buying packaging and have a packing labels function
Decluttering apps - eBay, FB Marketplace, Gone for good, Salvation Army/BHF furniture store, freecycle - to declutter your stuff before the move
Sortly home inventory - take photos and record serial numbers of everything you own
Comparemymove - removals company comparisons
Around me - find out where all local amenities are hospitals, banks, petrol stations, bars, bakeries etc can also use Yelp, Google maps etc
SWOT Analysis:
Strengths - No existing direct competitors - Definite user base available - Enough users to test in one country (UK) or city (London) before expanding - Can appeal to both renters and buyers
Weaknesses - It is a big platform - this might mean too much info in one place - The time to get from ideation to delivery may be long
Opportunities - Large number of potential users who are likely to be computer literate (16-44 y/o) - Potential to expand to other countries once up and running - Opportunities to partner and integrate with existing companies and services and even draw on their expertise in the field
Threats - No direct competition means no-one to benchmark against - Data protection and regulation laws when holding people’s personal information
User Interviews:
5 participants were interviewed.
Aged between 27-37
3 females 2 males
Have moved house in the last 18 -24 months
All of the participants have also experienced moving to another country.
Common Observations:
Decluttering is important in the moving process
Look for convenience in what an area can offer
Rely on google search results when looking for a new area
Moving is stressful
Have moved house to be closer to work at some point
Use of multiple websites to book movers, house viewings, changing of address etc
People look forward to settling in and enjoying the new neighbourhood
Common pain points
Inability to search for a home by travel time from a specific destination
Want more advanced/ detailed filter requirements when searching
Organisation and co-ordination of actual move is tricky and stressful
Not knowing what all needs to be done/checked when moving/buying first house
Inability to edit search radius by drawing search area
Services are spread across multiple platforms, would be nice if in one place
Websites often are not mobile friendly
Common needs
Information and checklists of what to do/ forms for budgets and what you might spend on during the move
Want to be able to do research from phone without the need to download an app for everything
More filter options when searching for a house
Advice or information on potential areas considered for moving to
I found the process of synthesising the information gained during the interview process very interesting and insightful. I learned about how different people approach the moving process. It was such an eye opener to see how different people approach the various tasks and it really showed me the importance of talking to and more importantly listening to various people, as not everyone has the same needs and wants as I would have. The conversations I had highlighted a variety of opportunities for potential problem solving.
While I had gone into the project hoping to help people who have moved internationally to make that an easier process, I learned that there are probably too many governmental restrictions on a service of that kind and that every single case is different depending on people's qualifications, career, ancestry and many other factors.
Once I had finished conducting my research I realised that there are many other areas related to moving that are frustrating for people, even when moving locally and that I could potentially design a product to help alleviate some of these frustrations.
If I could start over with this research I would have planned and booked in my user interviews more in advance as people who had offered to partake were busy or forgot about the meetings we had scheduled and I ended up having fewer participants than I would have liked. To compensate for my reduced number of interviewees I created an online survey consisting of many of the questions I asked in the interviews and sent it out to my network, this garnered 8 responses which were useful in corroborating many of the findings from the user interviews.
The research I conducted has lead me to uncovering a number of pain points faced by people moving home. To my knowledge there is not currently a product that could help address the needs identified. I think there is potential for an end to end web based platform which could address many of these pain points starting by helping users choose an area and then find a house and guiding them through the moving process with helpful checklists and guides as well as providing a service at the end for changing of address with service providers. A product of this nature would assist in making moves less stressful and overwhelming for its users.
Based on the research I conducted I noted that there are 1.3 million households in the process of moving home in the UK as of January 2023. That statistic indicates that there is a large potential user base and the product could have repeat users when it comes to people in the rental market.
The biggest potential blockers I identified for this project are:
Because the platform would aim to address a number of pain points it would be a big project and this may be too much information in one place - it may get convoluted or we may get side tracked along the way.
Due to the size and potential of the platform the process of going from ideation to delivery may be very long.
2. Define
Affinity Mapping
After conducting my user interviews I went on to create an affinity map of the interview findings and developed a handful of HMW and POV statements which helped me decide on what direction would be the best way forward for the platform.
Link to my Figjam file
User Personas
Based on my interviews I defined 3 different Personas to represent the various types of users for the platform
Sitemap
After defining the user Personas I conducted an unmoderated card sort to help identify where users would potentially sort the various categories and pages of the website, I also had a look at a few existing property search platforms and based on the card sort findings and research I put together a sitemap for MOVE based on the features it would have.
When deciding on the structure of the site map I really took some time to decide how the menu would be laid out as I wanted the platform to be usable as a full service where the user signs in and uses the platform from end to end. But I also want it to be usable as a quick search for property. In the latter case the user wouldn't need to access the "My move Hub" section or any of the editable list or favourited property features. After creating the site map I had a clearer direction in which to move forward with the project, with the aim being for the flow of the site to align with the user personas needs for finding housing in areas that meet their specific requirements and also help in simplifying their move and making it a more organised experience.
User Flows and Task Flows
Creating the User Flows and Task Flows helped visualise how many pages and user interactions were going to be required for each flow and helped me to figure out more streamlined ways of setting up pages with as few touches as necessary for the user.
User Flows:
Task Flows:
Creating the user and task flows helped me to sense check how the app would function and gather feedback from my mentor about best practices for screens such as the log in/sign up and the logical flows for the entire search process.
If I was starting again with the task flows and wire frames I would have focused more on showcasing the other functionality I wanted this product to have rather than just the function of searching for property and searching based on where you want to commute to. I would design the pages to help find an area you like if commuting isn't an issue, and the guides and Hub functionality to help with planning, organising and executing the move. I started the project from where I expect people to start their move journey rather than looking into the finer detail and the more gritty bits of the move experience that actually cause stressors to users such as arranging multiple property viewings, and keeping track of what you prefer about each different property, navigating the paperwork side of moving and providing useful tips on what to consider when buying or renting.
3. Design
Low Fidelity Wireframes
After deciding on what direction would be the best way forward for the platform and defining the sitemap and some basic userflows and taskflows I moved on to wireframing and designing key components for the platform.
Link to Figjam Low fi wireframes
Mid Fidelity Wireframes
Link to Figma Mid fi wireframes
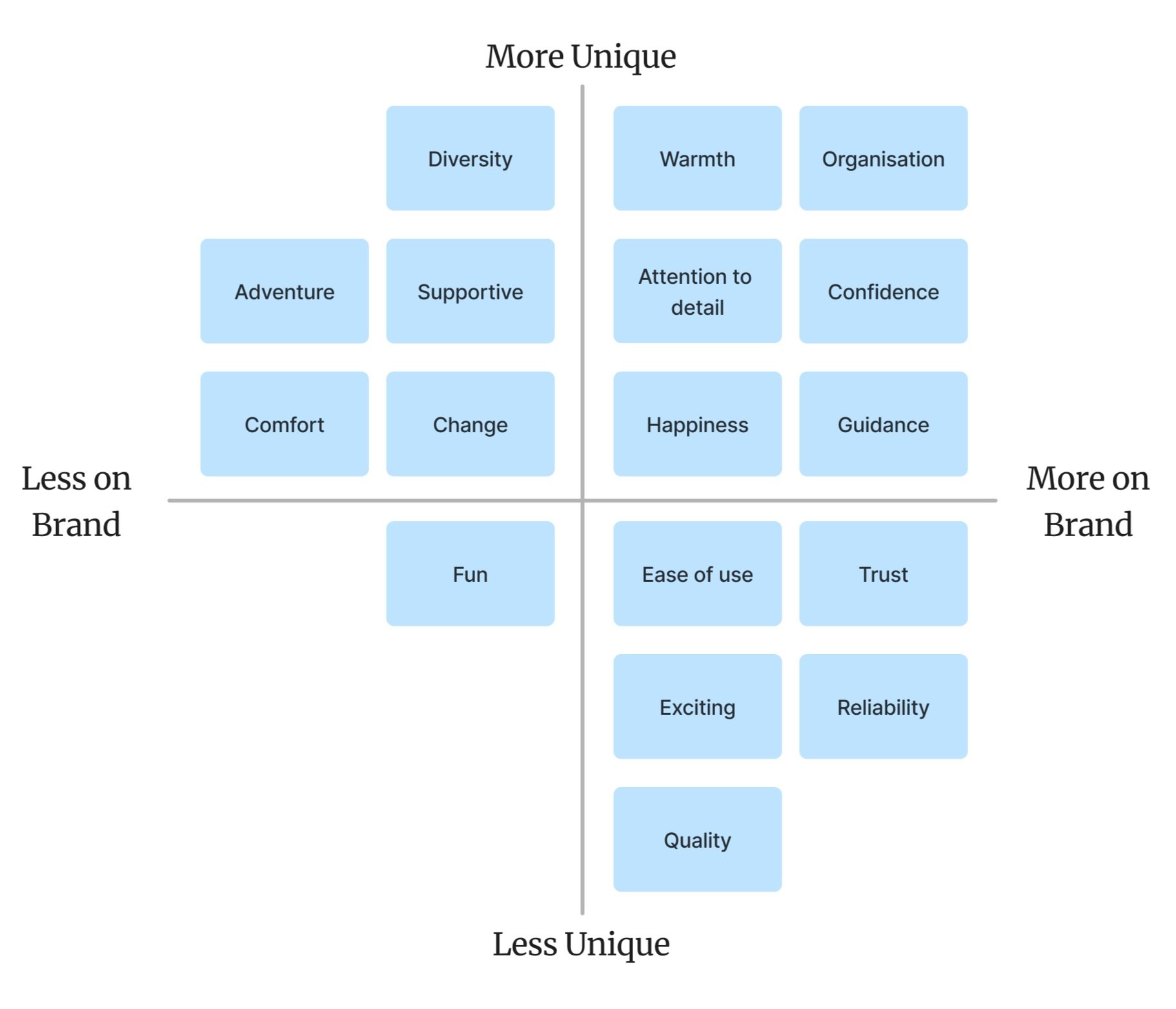
Branding - Brand Identity & Values
Creating the low fidelity wireframes helped to visualise how many screens would actually have to be designed and helped me identify what elements could be used as repeating elements in different areas of the product. Creating the mid fidelity digital wireframes really helped visualise a sleeker product and made me start thinking about how I want the product to look and feel. They also helped to enforce the decisions that needed to be made about the layout of the various screens and helped me to sense check if my lower fidelity wireframes made sense and would work properly. The mid fidelity wireframes also helped with visualising the proximity of content and the hierarchy of the site and informed my decisions on various component sizes and what kind of components I needed to consider and design before going into high-fidelity wireframing.
With the wireframing done it was time to consider the branding and identity for Move. I wanted it to feel welcoming and happy, highlighting the positive feeling that can come with moving home and fresh new beginnings.
Branding - Logo Design
To create the logo I brainstormed and sketched out all the things that came to mind for moving home and also tried to encapsulate that happy positive feeling I wanted the brand to convey. I then got feedback from my Mentor and some friends on the sketches and selected 3 to digitise and iterate on before deciding on the final logo.
Branding - Style Tile and Components
After deciding on the final logo I created a style tile and component library ensuring to design all of the components I had identified as necessary during my low and mid fidelity wireframing to prepare me for designing the high fidelity wireframes.
I had an idea going into this unit of what I wanted my colour palette and logo to look like, I think this was both a blessing and a curse. It helped guide my colour choices but made the logo design harder as I was a little blocked. The sketching exercise really helped unblock me in designing the logo. In future I'll try not to have my mind set on an idea so early in the process and practice more divergent thinking.
I wanted the brand to feel calming and optimistic whilst communicating warmth and trustworthiness. I want the design to convey that the product is uncomplicated and easy to use while also being fun and paying attention to the smaller details.
I think the visual design choices made up to this point made the product very accessible and easy to use on the go, which was very important for my user personas, also the ability to see information and manage various aspects of the move from one place is very important for my user personas so I think if I had the chance/time to flesh out the more chunky bits of the product it would really come to life.
High Fidelity Wireframes
4. Test
Usability Testing
For usability testing I chose to do moderated tests over Zoom/Discord using a prototype I had set up for various tasks. I had the testers talk through what they were doing and thinking and recorded the tests to come back to and analyse further to see where the users hesitated or got stuck.
Tasks
The participants were asked to complete the following tasks on the MOVE prototype in Figma:
Task 1 - Sign up to the MOVE website/create an account to access personalised features. Edit the bedroom packing list by adding a specific item.
Task 2 - Perform a "Quick search" for a rental property meeting specific requirements and book a viewing on the property
Task 3 - Search for an area to buy a property in within 45 minutes travel from a "work" location and save the area to favourites
Success metrics
Task completion - Success will be measured based on the participant's ability to complete the task without any significant errors or issues.
Time taken to complete task - The time taken to complete each task was recorded to assess the ease of use and efficiency of the design.
Errors made - Any errors or issues encountered by participants will be recorded, indicating potential usability issues.
User satisfaction - Test participants will be asked to provide feedback on their experience using the website and completing the tasks.
Usability Testing Findings
Task completion - All tasks were completed without any significant errors or issues
Time taken to complete task - The time taken to complete each task was recorded to assess the ease of use and efficiency of the design, the findings varied due to the complexity of the tasks and the number of steps required, which has highlighted some usability issues which require addressing.
Errors Made & User Satisfaction:
5/5 Users signed up without issue
4/5 Users looked for packing lists in other areas of bedroom guide they found the guides soon after and completed the task with no issue.
5/5 Users completed quick search and arranged a viewing without issue
2 of these users tried to add notes to the property
2/5 Users completed travel search without issue
3 of the users tried using quick search first before doing the travel search
Usability Testing - Prioritisation for next steps
Recommendations for next steps for expected results.
The sign up process and quick search worked well and could be moved into development without the need for further testing as the testing on these tasks was satisfactory and produced no issues.
Recommendations for iterations for unexpected results.
The following iterations were recommended:
Change the header to define it from the content and make it clearly differentiated, also make it sticky. - LOW EFFORT
Iteration made - Put in a gradient fill on header and made header sticky
Edit appearance of guide page, make packing lists more visible and move to top of page above packing info, also restructure packing info and make it clearer - LOW EFFORT
Iteration made - Updated layout and changed packing list to button also updated prototype and made a popup tp confirm item added to packing list.
Change the guide cards to be clickable and have a "read more" link rather than a button - LOW EFFORT
Iteration made - Left aligned read more link, and updated prototype so card is clickable
Make "My move hub" more visible after sign in - LOW EFFORT
Iteration made - Used bolder Orange and moved button to top of page
After sign up have a click through pop up welcoming new users and then shows the user where things are and what the function is - MEDIUM EFFORT
Iteration made - Implemented a click through series of overlays as a welcome & how to option after sign up.
Edit wording on packing guide card to indicate lists are included - LOW EFFORT
Iteration made - Updated wording and prototype
My biggest constraint while working on this project was time, I struggled to commit the required weekly time along with my work commitments. With my usability testing I had constraints on participants as most of mine happened to go on holiday whilst I was in my testing section of the project. I also felt like my sketching wasn’t good enough when I started the project which felt like a constraint.
Time constraints meant I needed to try work more efficiently when designing and working on my course work, I started using voice to text plugins while I was busy with other things like walking my dogs or when at the gym to get through the learning portions of the course. The test participant constraints made me change the way I source participants in order to find enough testers. With regard to the sketching I decided to try different tools and not put pressure on myself for the sketches to be perfect, I also started practising doodles whenever I had a minute or two free.
Conclusion
This is quite a big project which I would love to see come to life.
Based on the research done and the feedback garnered from the usability tests this far there is definitely demand for this type of product as well as a gap in the market that can be filled.
There is so much more work to be done on this project as the information and content required for this type of platform will take a lot of work to bring together, not to mention the amount of work to design and develop the entire platform, but I feel that this is a solid start to bringing this idea to life.
Next Steps
As no design is ever finished, I’d love to explore cleaner ways of showing the filters and making the interface less cluttered.
I would focus on designing the other functionality I wanted this product to have rather than just the function of searching for property and searching based on where you want to commute to. I would design the pages to help find an area you like if commuting isn't an issue, and the guides and Hub functionality to help with planning, organising and executing the move - the more gritty bits of the move experience that actually cause stressors to users such as arranging multiple property viewings, and keeping track of what you prefer about each different property, navigating the paperwork side of moving and providing useful tips on what to consider when buying or renting.
The next steps would also include filling out the platform with content and get the Area Guides set up and do more in depth user testing on the Travel Search functionality as that is where I’d like to draw users to as it a unique functionality for the platform as well as conducting usability testing on the new pages being designed for the Move Hub.