Vestiaire Collective is the leading online marketplace to buy and sell pre-owned designer clothing and accessories.
Product:
Mobile App
Duration:
6 months part time
Tools:
Figma, Canva, GSuite
Role:
Project Research & Design
Background:
Founded in Paris in 2009 Vestiaire Collective offers over 5 million savvy shoppers a new, affordable alternative to the fast fashion shopping habits of recent years.
In a climate where individuality, sustainability and moderation are key considerations, Vestiaire Collective is a shoppers’ delight. Not only does it offer affordable access to all those luxury labels you've dreamed of owning, such as Chanel, Gucci and Louis Vuitton, it gives you a constantly evolving and detoxed wardrobe that you can keep renewing with a clear conscience. Plus. with authenticity at the heart of its approach, all sold items are checked by a team of in-house experts to guarantee that every item is the real deal.
The Problem:
Sometimes users are not sure of what terms/words to search when they are looking for a very specific item, or item listings don’t have accurate information in their search terms, this means users can spend hours scrolling looking for a specific item only to get frustrated and give up looking.
The Solution:
To design a AI powered photo search function to allow for easy searching within the Apps listings and to design the functionality for users to save an item to their wishlist if it is not currently for sale and when another user lists the item for sale, user wanting to that item will be notified that there has been a listing that meets their requirements.
My Process
1. Research
Research Goal
Project Objectives & Scope
Competitive Analysis & industry research
Constraints
User research
2. Define
Affinity Mapping
User Personas
Sitemap
Task flows & User flows
3. Design
Low fidelity wireframes
Mid fidelity wireframes
Style card & Component library
High fidelity wireframes
4. Test
Usability Testing
Test findings & Prioritisation
A/B Testing
Iterations
1. Research
Research Goal:
I wanted to understand what struggles people faced when shopping online for second hand fashion and what they thought works well so that I could understand what solution is needed to make the shopping experience more enjoyable for users.
Project Objectives & Scope:
The objective of the project was to add a function to the existing Vestiaire app.
I decided to add 2 functions to the app for this case study as the original idea of just doing photo search seemed too simple and I wanted to elaborate on the idea and what happens on the user journey when no matching item is found.
Functions being added:
Add the functionality to be able to search for an item or a similar item by taking or uploading a photo.
Add the functionality to be able to add an item to your wishlist, when this item is uploaded by a seller you will be notified.
The added benefits to the business and users of these functions are as follows:
Easier search functionality for customers, especially if they don't know what the name/style of the item they are looking for. By making it easier for users to find an exact match or a similar item we can reduce frustration of time wasted searching for the perfect item and drive more sales.
By adding the ability to add an item to a wishlist , the customer will receive a notification when a seller uploads a product they wanted, the customer will be reminded that they wanted to purchase the product (which is now available) as opposed to relying on the user having to remember all of the items they have searched for but not found in the listings at the time they were searching. This is likely to drive more sales as customers are reminded of items they have wanted to buy and the ease of knowing they are now available for purchase.
Competitive Analysis & Industry Research:
Competitor Analysis
Other online fashion reselling platforms include:
Poshmark: Based in the US , Poshmark is a social reselling platform that utilises video. The focus is not on luxury products.
Vinted: Lithuanian founded fashion reselling platform, focus is not on luxury goods
Depop: UK based fashion reselling platform, with a mixture of high street and designer items being listed
MyGemma: US based platform for the resale of luxury accessories and jewelry
Rebag: US based luxury fashion reselling platform, very similar to Vestiaire
eBay & FB Marketplace: general online marketplaces which can be used for resale of fashion items.
Provisional User Personas
The browser - Curious, Often browses the platform but never purchases anything
The infrequent shopper - Browses often but purchases infrequently
The regular shopper - An avid shopper, likes browsing and purchasing second hand, probably sells aswell
The seller - Lists items for sale
Industry Research - Consumer Base
Age is negatively correlated with buying secondhand, meaning younger shoppers are displaying a stronger predilection for pre-owned items. This is consistent with previous reports by other publications.
Consumers making secondhand purchases
Looking at specific fashion product categories, we see that clothing is the secondhand category with the least variation across generations. 32% of Gen Z and Gen Y online shoppers said they have bought secondhand clothing in the past 12 months, followed by 27% of Gen X and 22% of baby boomers.
Bags & accessories are more popular among Gen Z shoppers, with 22% of them saying they have bought secondhand items in this category recently. Secondhand shoes were bought by Gen Z at a lower rate of 20%. For millennials, these differences do not exist, as 21% of millennials have bought both bags & accessories and shoes in the past year.
As the younger generation becomes the torchbearer for this sustainable trend, the prospect of a secondhand eCommerce sector seems promising, providing online retailers with a unique opportunity to foster customer loyalty and promote eco-friendly practices.
Constraints:
As Vestiaire Collective is an established brand, all designs will need to match current branding and design used across the various platforms.
User Research:
Research method
I prepared a short survey to find potential users who use apps to purchase pre-owned fashion items to interview for my User Research.
User Recruitment Survey Findings:
Based on the responses garnered from the survey, I contacted 5 relevant participants to participate in a user research interview.
Put together a discussion guide and list of 18 questions to ask all participants.
User Research Interviews - Common Observations:
User Research Interviews - Common pain points
User Research Interviews - Common needs
I’d say the most challenging part of this research process was getting participants to lock in a time, I had a lot of people volunteer to do the research interview but with it being Easter Holidays at the time people were BUSY! It was a lesson learned in planning in advance and giving myself realistic timelines and being able to juggle other parts of the process whilst I waited for my users to be available for testing. There were alot of pain points that were less to do with the Apps and more to do with the way a number of users misuse the apps and post scams/incorrect listings. The conversations I had highlighted a variety of opportunities for potential problem solving.
2. Define
Affinity Mapping
After synthesising and processing the findings from the interviews conducted with users I created an affinity map and generated a list of themes I noted which I used to create POV statements and think about how I might go about solving the problems the interviews highlighted. Below are a few key points noted during the affinity map synthesis followed by the POV & HMW statements.
Observations
Joys
Pain Points
POVs & HMWs
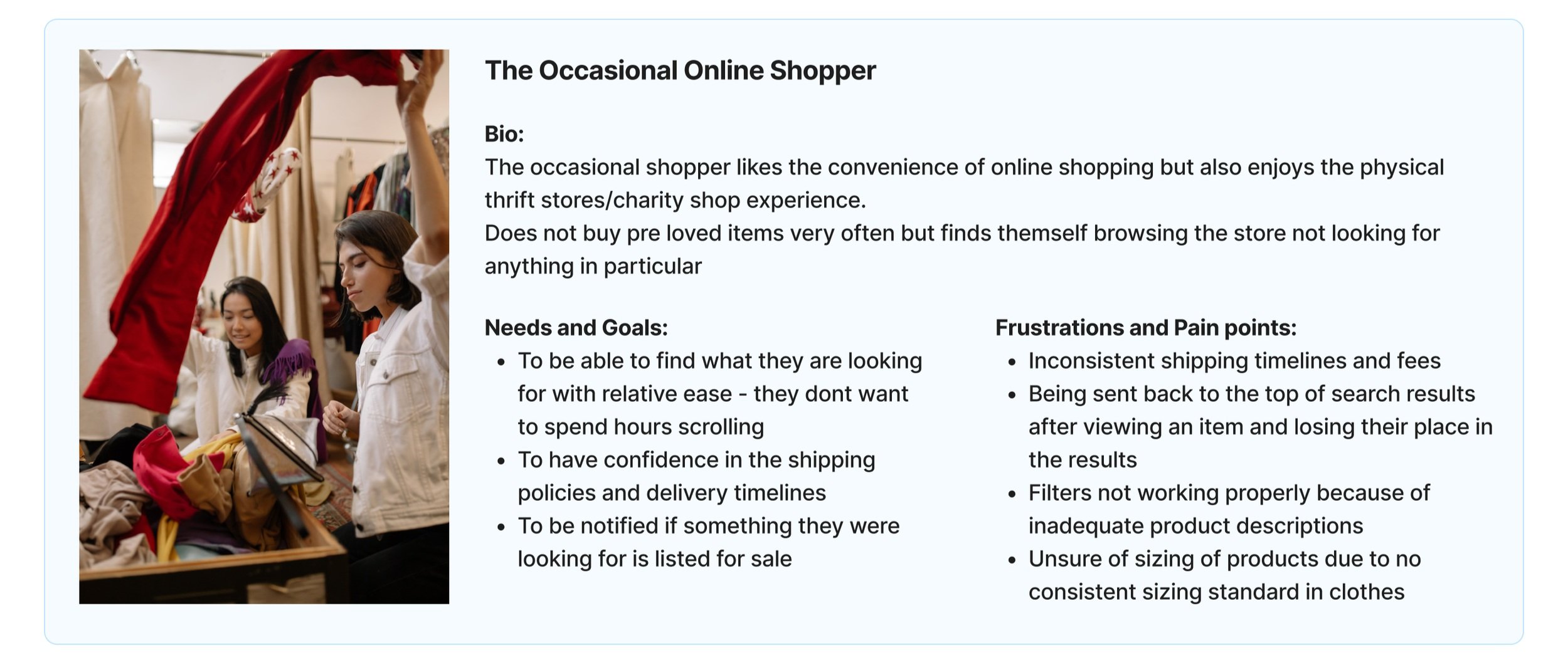
User Personas
Based on my interviews I defined 3 different Personas to represent the various types of users for the platform



Sitemap
After defining the user personas I reviewed the current sitemap of Vestiaire and amended the site map incorporating the new features being designed for the app which have been indicated in blue on the Proposed Sitemap.
Task Flows and User Flows
Creating the User Flows and Task Flows helped visualise how many pages and user interactions were going to be required for each flow while being mindful of keeping the design patterns and system in line with the existing Vestiaire design.
Creating the user and task flows helped me to sense check how the new features would function and ensure they are operating the same way the rest of the app does when handling user inputs system prompts/confirmation messages
3. Design
Low Fidelity Wireframes
After deciding on what problems I’d be tackling with with this project and defining the sitemap and some basic userflows and taskflows I moved on to wireframing and designing key components for the platform. I sketched out the Low Fidelity Wireframes in Figjam using an iPad and a laptop. Below are three key low fidelity wireframe screen for each of the task flows (Photo Search & Create Wishlist Item).
Photo search task flow
Create wishlist item task flow
After sketching out the Low Fidelity Wireframes and going over them with my mentor I moved on to creating the Mid Fidelity Wireframes in Figma. Below are three key low fidelity wireframe screen for each of the task flows (Photo Search & Create Wishlist Item).
Mid Fidelity Wireframes
Photo search task flow
Create wishlist item task flow
Creating the low fidelity wireframes helped to properly visualise the screens needing to be designed and helped me get a feel for the sizing of the various elements and identify what elements could be used as repeating elements in different areas of the design.
Style card and Component library
After completing the wireframes I did a bit of inspecting of elements on a mobile simulator on my laptop to determine the sizing of various elements as well as to determine what fonts to use. I created a style tile and component library ensuring to design all of the components I had identified as necessary during my low and mid fidelity wireframing to prepare me for designing the high fidelity wireframes.
By using the current App design as a reference I ensured my icons, components, colours, fonts and cards were all in line with the current design system for Vestiaire.
High Fidelity Wireframes
After deciding putting together the key components I went on to design the High Fidelity Wireframes in Figma before presenting them to my Mentor and for Group Critique. Below are a few key High Fidelity Wireframe screens for each of the different tasks.
Photo search task flow
Create wishlist item task flow
4. Test
Usability Testing
For usability testing I chose to do moderated tests over Zoom using a prototype I had set up for the 2 tasks. I had the testers talk through what they were doing and thinking and recorded the tests to come back to and analyse further to see where the users hesitated or got stuck.
Goal
The goal of this usability test is to evaluate the design of the "Photo Search" and "Add to Wishlist" features that were created as part of this project as well as to gather feedback from users in order to enhance the user experience making it as intuitive as possible.
Conduct an assessment of the user experience including the effectiveness of the "Photo Search" and "Add to Wishlist" functionality.
Identify potential usability issues and gather valuable user feedback on the features and interface that have been created this far.
Collect valuable insights to improve the app's usability and enhance the user experience.
Tasks
The participants will be asked to complete the following tasks:
Task 1 - Imagine you are trying to search for a second hand dress you've just seen in a shop in the Vestiaire app using a photo of the dress.
Task 2 - Imagine you are trying to search for a second hand dress you've just seen in a shop in the Vestiaire app using a photo of the dress. Your search yields no matches to the dress. You really want this dress so you add it to your wishlist with the following item requirements:
- Item: Black Mini Dress in Good Condition.
- Brand: Alice & Olivia
- Size: UK 12
- Budget: £0-120
- The item is vintage and you want all types of packaging options.
Success metrics
Task completion - Success will be measured based on the participant's ability to complete the task without any significant errors or issues.
Time taken to complete task - The time taken to complete each task will be recorded to assess the ease of use and efficiency of the design.
Errors made - Any errors or issues encountered by participants will be recorded will be recorded, indicating potential usability issues.
User satisfaction - Test participants will be asked to provide feedback on their experience using the website and completing the tasks.
Usability Testing Findings
Task completion - All tasks were completed without any significant errors or issues
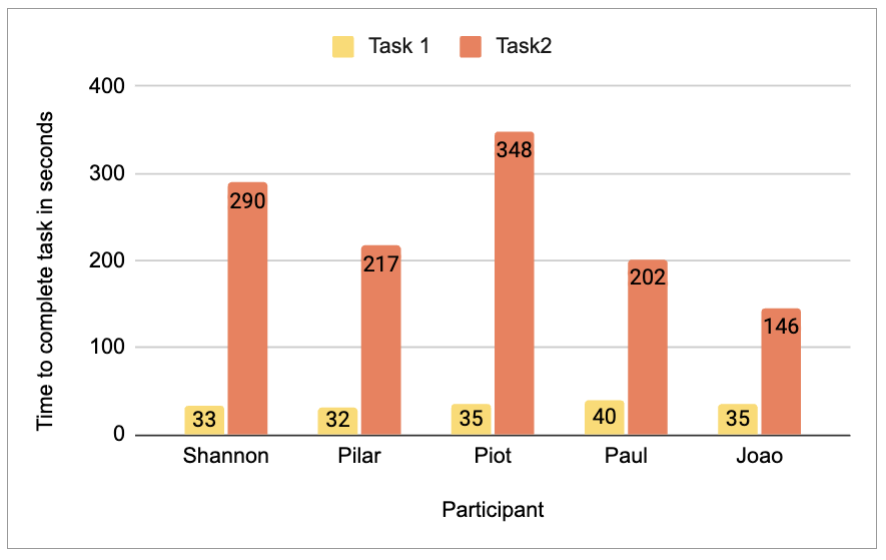
Time taken to complete task - The time taken to complete each task was recorded to assess the ease of use and efficiency of the design, the findings varied due to the complexity of the tasks and the number of steps required, which has highlighted some usability issues which require addressing.
Errors Made & User Satisfaction:
5/5 Users searched using a photo without issue
5/5 Users weren’t inclined to enter all information in the wishlist listing process
2/3 Users expected AI to auto-populate a lot of information based on the image when saving a wishlist item
Recommendations for next steps for expected results.
The photo search worked well and could be moved into development without the need for further testing as the testing on these tasks was satisfactory and produced no issues, the only tweaks to be made to navigational buttons and some spacing before this would move into development.
Usability Testing - Prioritisation for next steps
Recommendations for iterations for unexpected results.
There were a few iterations recommended as shown in the Iterations section below.
A/B Testing
Conducted an A/B testing poll to determine which search screen layout for the photo powered search was preferred by potential users.
Design A lead with 70% of the votes, but after some consideration and discussion with my mentor I decided to refine the design using some of the strengths of Design B, such as the small photo search icon next to the search text box. These changes made it possible for users to access the photo search function in multiple ways and made the photo search process more intuitive.
Iterations
Reduce area size of photo capture button when taking photo - This change was mainly an aesthetic one, but also moved the camera’s capture button closer to where the user’s thumb would naturally hover when holding their phone.
Reduce area size below photo when doing photo search and cropping photo taken - This change was mainly an aesthetic one, making the photo that was taken the main focus on the page and making the page look more balanced.
Make wishlist listing auto populate information based on user’s photo for user to review - Initially the UI would take the user to the start of the create a a wishlist item after an unsucessful photo search and selecting to add item to wishlist. This change would require AI technology to reference either a database or other images on the internet, to pre-populate the basic required information such as brand, clothing type, colour and style into the “Add item to Wishlist” function. This change reduces the cognitive load on the user as well as the amount of input required by the user, a useful and delightful feature.
Change "top tips for selling" wording - Changed wording to read “Top tips for listing a wishlist item”. This change was due to an error in the copy for this page.
Change the details screen to have drop downs rather than navigating to new screen - During testing I noticed users were hesitant to click the back button after making a selection for colour or category etc. Users thought their choice wouldn’t be saved. This change reduces the cognitive load on the user and makes the UI more intuitive, it also saves the user additional clicks as they no longer have to return to the details page to complete the next bit of information for the listing - they can just scroll down and tap directly into the next section (Eg navigate from “Category” directly to “Color” without having to close the dropdown or navigate back to the Details page, as it was in the previous design).
Remove the description from wishlist flow - This change was based on observation of users during the testing, this feature is not necessary, a description is not needed , users have added their wishlist parameters in the details section.
Improve hierarchy on no results found screen, make no results found more visible and add a prompt to add to wishlist before listing the alternative results - In addition to increasing the font size on the words “No matches found” I designed this pop up to highlight to the user that there were no matches found, the prompt also serves as a way to make users aware of the “Add to wishlist” function.
Add select all option on colour, material, pattern - I asked users if they would expect the ability to be able to select all options for colour, material or pattern the majority responded they would expect this. This is additional feature is useful when users aren’t sure of the name of a pattern or material or would like to see all options for colours of a specific item.
Make it possible to select multiple conditions for the item, not just one condition - This change makes the UI more user friendly and is necessary if users want to see multiple fabrics/colours/conditions for an item rather than having to make multiple Wishlist listings. It just makes sense having the option.
Add tick for confirmation of photo upload in wishlist flow - During testing users were not sure whether the photo they selected was being used as there was no change in the UI and they felt they were going back to the previous screen when tapping the arrow without uploading a photo. By adding the tick in the top right corner of the screen the user gets the mental cue that they are adding the photo/s when they tap on the tick.
I think there is even more scope for clarification here by adding a small tick in the top right corner of the selected photo in the gallery if the user wishes to upload multiple images then each image would have a small tick on the top right corner and
Link to High fidelity wireframes
Prototype
Below are two short videos of the prototype before and after the iterations made per the observations above. The final prototype can also be viewed in action here.
Before Iterations
After Iterations
My project presentation for Vestiaire - Add a Feature can be viewed here for a more detailed case study.
Conclusion
Based on the research done and the feedback garnered from the user research and usability testing as well as from researching features currently in use on other apps including various second hand clothing apps there is definitely demand for these features.
Clothing shopping is such a personal thing, and I learned that people tend to have very specific preferences when shopping online and what one user likes with regards to filtering or browsing online may be annoying to another user. This made the research and testing process for this project very interesting and insightful not only to the research being conducted but to the user’s shopping experience as a whole.
I learnt that there will always be more problems to solve. While talking to the interviewees they were happy to share a myriad of their frustrations not only about online shopping but also about shopping in general. It was a great opportunity to practise active listening.
Having to design new features that fit in with an existing App made me pay close attention to the design components in use and highlighted numerous inconsistencies in the existing design to me. This was very useful in practising my attention to detail and developing my eye for what looks better in terms of general design and information hierarchy.
I did massively underestimate the number of screens I’d have to design (and then include in my prototype) which made this a lot more time consuming than I’d expected even though the various screens on the wishlist flow were relatively basic in design. It was a lesson in knowing how to determine the scope of work required for a project.
While a photo search function might not be feasible for development in a company of Vestiaire’s size or justifiable due to its smaller user demographic I definitely think a wishlist function would not only be useful for it’s users but it would also drive users to return to the app when they are notified of something they wanted being listed for sale.