R E V E L
A social media app centered around special events with a focus on creating a shared digital album for event attendees to post to.
Product:
Mobile App
Duration:
3 months part time
Tools:
Figma, Canva, GSuite
Role:
Project Conception, Research & Design
Background:
In today's digital landscape, social media platforms serve as a primary means for sharing life’s most memorable moments.
Content is often dispersed across different social media platforms, leaving hosts and guests with an incomplete view of the memories created.
Revel was developed to address this gap by creating a centralized, event-specific social media app, transforming how memories from these cherished occasions are captured and shared.
Problem Statement:
Special events are characterized by diverse moments shared by different people, each capturing unique aspects of the celebration.
Hosts and attendees alike often don’t see all the photos, videos, and stories shared by their friends and family relating to special events.
This problem is compounded when these memories are scattered across multiple social media platforms, leading to an incomplete or disjointed view of the event’s highlights.
Revel aims to solve this by creating a unified, event-specific platform where all content is aggregated and shared in a single space.
The Solution:
Revel is a dedicated social media platform designed exclusively for special events. The app provides attendees with a seamless way to capture, share, and view event memories in real time, forming a collaborative digital album that evolves throughout the celebration.
Photos, videos, and quotes can be shared instantly, allowing guests to contribute to a dynamic, shared experience. As the event unfolds, Revel enables hosts to livestream the collective album at the venue, offering attendees a unique, real-time visualization of the event's highlights.
Revel compiles all shared content into a single, comprehensive album. This final collection is accessible to all attendees, who can download it as a keepsake.
By doing this Revel eliminates the fragmented content-sharing experience often associated with traditional social media platforms. Users can also curate a personalised selection of content to download as an album once the event has concluded.
My Process
1. Research
Objectives
Key Features & USP
Competitive Analysis & industry research
Constraints & SWOT Analysis
User Interviews
2. Define
Affinity Mapping
User Personas
Feature Set
Sitemap
Task flows & User flows
3. Design
Low fidelity wireframes
Mid fidelity wireframes
Moodboard, Branding & Component library
High fidelity wireframes
4. Test
Usability Testing
Test findings & Prioritisation
Iterations
1. Research
Key Objectives
Revel’s primary objectives include:
Centralization of Content: To serve as a one-stop platform for all multimedia content related to a specific event, enabling easy access for hosts and guests alike.
Enhanced Engagement: By providing real-time sharing capabilities, Revel fosters an interactive and immersive experience for event attendees, deepening the sense of community and participation.
Memorabilia Creation: To compile a comprehensive digital album that can be shared and downloaded by guests, serving as a long-lasting memento of the event.
Unique Selling Points
Event-Centric Design: Tailored specifically for special events, ensuring a focused and relevant user experience.
Real-Time Interaction: Enables live sharing and interaction, enhancing the event atmosphere.
Seamless Integration: Combines media sharing, live streaming, and album creation in one app.
Cross Platform Integration: Allows user to share posts across various platforms (Facebook, Instagram, X, Threads) by linking their accounts to our App.
Centralised Content Collection: See all the content posted relating to an event in one place.
Competitive Analysis & Industry Research
Provisional Personas
I created these personas based on the behaviours I have noticed in my social circles.
The Infrequent social media user - browses social media often but rarely posts
The avid poster - Posts everything on social media
The regular poster - Posts to social media on special occasions
Competitor Analysis
The aim of Revel is to make it easier to get all of the social content around your special event in one place because no one ever gets to see all the content posted at/about their even when it is posted by guests across different social platforms.
There is no existing app that I am aware of that allows attendees of an event to post social content and the App then compiles that content into an Album for viewing by the host/attendees after the event, allowing the host and guests to Revel in all the wonderful moments that took place during the event.
As Revel will have a few key features such as sending out invitations, managing guest lists, social media posting during and after the event and the compilation of the digital Album afterwards, there are some apps that align with parts of what Revel will do but there is not one app can do it all.
Indirect competitors with Apps that align to parts of what Revel will offer:
1. Exisiting Event planning apps
Howbout - A social calendar app to share time with friends. Share calendars, see when friends are free, make plans, keep on top of everything going on.
TopEvent - Keep track of important tasks, manage guest list, control event budget, etc. Such sections of the app as Checklist, Guests, Budget, Schedule will help you with this.
Whova - An all-in-one event management app designed to enhance the organizer and attendee experience.
Key Features:
Event agenda creation and customization, Networking features to connect attendees, Speaker and exhibitor profiles, Real-time updates and notifications.
2. Exisiting Social Sharing Platforms
3. Direct Competitors
Walls.io - Walls aims to Drive engagement with an event social wall that transform events into interactive, memorable experiences. This event social wall will help you turn passive spectators into active participants allowing them to post content in real time.
Amplify audience interaction at conferences, meetings, graduations, parties, concerts, or sports events. Leverage event social walls to boost your brand’s visibility and reach. Create a sense of community and engage attendees with our interactive features: Live Polls, Direct Posts, Photo Booth, and Reactions.
Target Audience
Revel is designed for individuals planning, hosting or attending special occasions where collective content sharing is essential. This includes, but is not limited to, weddings, milestone birthdays, anniversaries, graduations, reunions, and other celebratory events. The app appeals to people who value shared experiences and who desire a consolidated, easily accessible collection of event memories. The target audience is tech-savvy, social media-oriented, and values convenience in capturing and sharing life’s moments
Constraints
1. Technical Constraints
Real-Time Upload and Streaming Requirements: The app will require robust backend infrastructure to handle high data throughput without lag.
Data Storage and Management: Revel will require substantial and scalable storage solutions.
Cross-Platform Compatibility: Revel must be compatible across iOS and Android platforms.
Network Reliability: Real-time sharing relies heavily on network availability
2. Privacy and Security Constraints
Data Privacy Compliance: Revel would need to comply with data protection laws like the GDPR in Europe or CCPA in California.
User Permissions and Access Control: Incorporate permissions and access controls to ensure that only authorised users (i.e., invited guests) can view and contribute content for specific events.
Security of User Data: Implement encryption for data storage and transmission, along with robust authentication and authorisation mechanisms.
3. Market and Business Constraints
Monetization Strategy: Decisions on whether to implement a freemium model, in-app purchases, or ad-based revenue could affect user adoption and retention.
Competitive Landscape: Revel may face competition from established social media platforms with broader functionalities.
Event-Centric Demand Variability: Usage patterns may be highly variable, with high demand on weekends or during certain seasons (wedding season, holidays, etc.). This will require flexible resource management to handle fluctuating user activity.
4. Operational Constraints
Scalability of Infrastructure: With an unpredictable number of attendees and the potential for large amounts of data to be uploaded in short periods, Revel must be built to handle rapid scaling.
Customer Support: Providing effective customer support during live events can be challenging, especially for troubleshooting issues like login errors, content uploads, and app crashes in real-time.
5. Legal and Content Moderation Constraints
Content Moderation: Revel needs to implement mechanisms to prevent and manage inappropriate or unauthorized content. This includes handling reports from users and using AI for real-time content filtering.
Intellectual Property Concerns: Users might upload copyrighted material (such as music in videos) without permission. Revel must be prepared to handle these IP concerns to avoid potential liabilities
SWOT Analysis
Based on the competitor research and Industry analysis I performed a thorough SWOT analysis which can be found in my Case Study Presentation, below is a summaried version of my observations.
User Interviews
To gather comprehensive insights into user needs, preferences, and pain points, I conducted user interviews with 9 participants which I hoped would guide the development and refinement of the "Revel" app.
Research goal
To understand how potential users interact with social media when attending special events.
To identify any pain points and frustrations experienced by users using social media on special occasions.
To understand what users like about the social media apps they use.
Research method
Created a Google Questionnaire which I had 9 participants complete in an unmoderated setting.
This was much easier than getting people to commit to a specific time slot for interviews as it was summer - a busy season for travel and holidays. People were generally less available for a chat but could do the survey at any time that suited them.
Common Observations
Common pain points
Common joys
“I found the interview process and the process of synthesising the information gained during the interviews very insightful. I learned about how different people view and interact with social media, what drives them to post to social media and how people have different goals for using social media. It was helpful to understand peoples pain points around social media at special events as well as in general, it helped highlight potential issues that may be faced if making Revel come to life. ”
If time was not a constraint I would have preferred to do my interviews as a call or zoom meeting, I feel that you can get a better understanding of context and it helps to hear the changes in peoples voices/see the changes in their facial expressions when they talk about different things. These small nuances give additional insight into the topic being spoken about and I found people like to talk more if you are having a conversation and I think they are most likely just giving the shortest answer possible if they’re typing something out.
The research I conducted highlighted some big constraints that maybe be difficult for a small team to handle if I were to bring this project to fruition. I think there is great potential for an App like this but also think larger competitors could likely offer the same functionalities and users would stay with them because they’re more well known.
The biggest potential blockers for this project are Data Security, Data Storage, Content Moderation, Intellectual Property Concerns and the Competitive Landscape of Social Media.
2. Define
Affinity Mapping
After conducting my user interviews I created an affinity map of the interview findings which I used to formulate the observations, joy and pain points listed above, I then developed a handful of HMW and POV statements which helped me decide on what direction would be the best way forward for the platform.
Observations
Pain Points
Joys
POVs & HMWs
After synthesising and processing the findings from the interviews conducted with potential users I reviewed the affinity map and generated a list of themes I noted. I then created POV statements based on these findings. After creating POV statements based on my interview findings I considered HMW questions to help move the design process forward.
User Personas
Based on my interviews I defined 3 different Personas to represent the various types of users for the platform.



Feature Set
I brainstormed a detailed feature set for the app and went through the ideas with my mentor refining what would be required for a MVP.
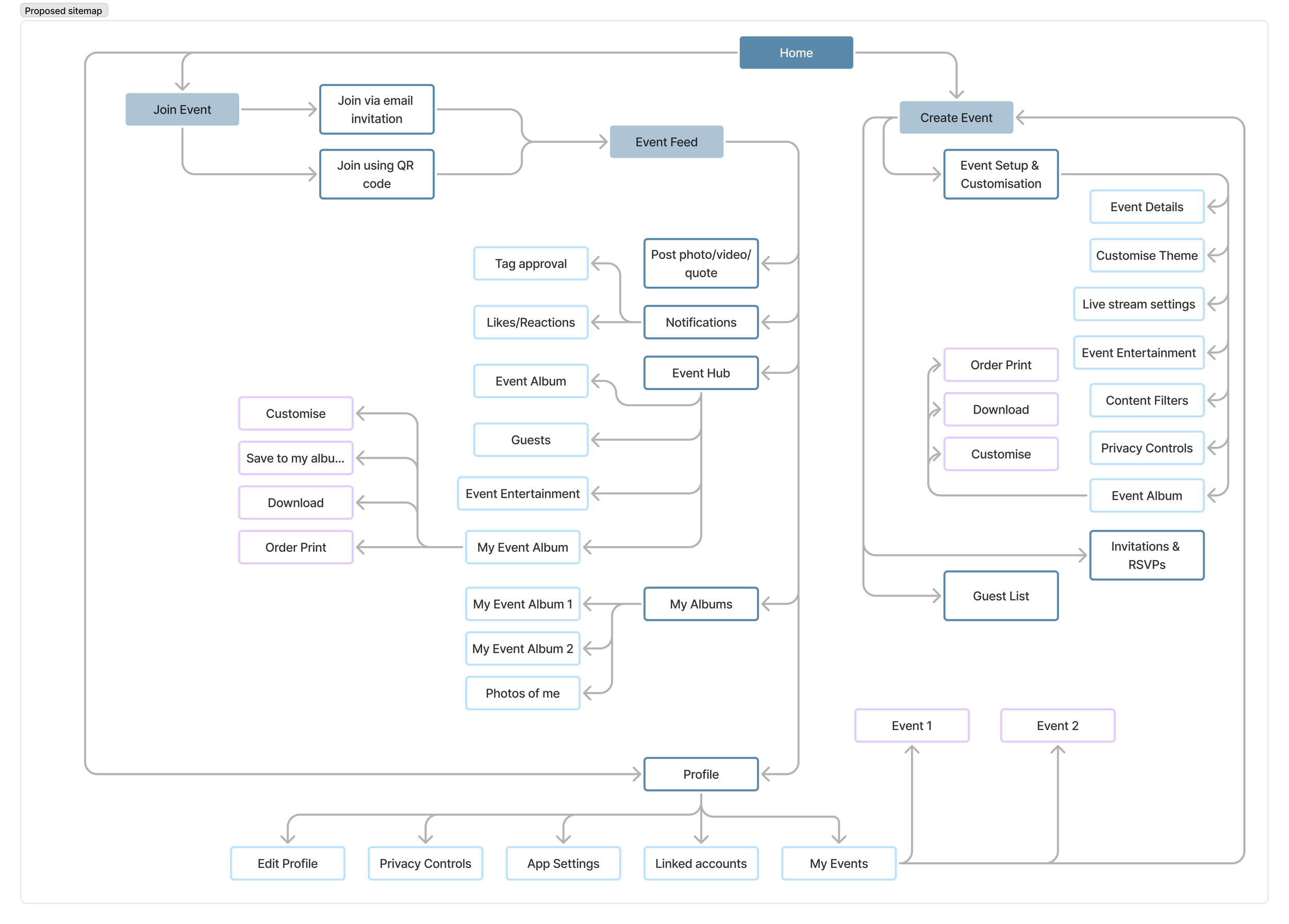
Sitemap
After defining the user personas I reviewed a few existing social media apps structure and created a site map for Revel based on the findings of the research.
Task Flows and User Flows
Creating the User Flows and Task Flows helped visualise how many pages and user interactions were going to be required for each flow and helped me to figure out more streamlined ways of setting up pages with as few touches as necessary for the user.
Task Flows
User Flows
“Creating the user and task flows helped me to sense check how the app would function and the logical flows for the entire search process including where I’d expect to get system confirmation messages or system actions.”
3. Design
Low Fidelity Wireframes
After deciding on what direction would be the best way forward for the platform and defining the sitemap and some basic userflows and taskflows I moved on to wireframing and designing key components for the platform.
I sketched out the Low Fidelity Wireframes in Figjam using an iPad and a laptop.
Below is one key low fidelity wireframe screen for each of the task flows (Create Event/Event setup, Join Event, Create Post and Edit Album).
Mid Fidelity Wireframes
After sketching out the Low Fidelity Wireframes and going over them with my mentor I moved on to creating the Mid Fidelity Wireframes in Figma. Below is one key mid fidelity wireframe screen for each of the task flows (Create Event/Event setup, Join Event, Create Post and Edit Album).
“Creating the low fidelity wireframes helped to visualise how many screens would actually have to be designed and helped me identify what elements could be used as repeating elements in different areas of the product. Creating the mid fidelity digital wireframes really helped visualise a sleeker product and made me start thinking about how I want the product to look and feel. They also helped to enforce the decisions that needed to be made about the layout of the various screens and helped me to sense check if my lower fidelity wireframes made sense and would work properly. The mid fidelity wireframes also helped with visualising the proximity of content and the hierarchy of the site and informed my decisions on various component sizes and what kind of components I needed to consider and design before going into high-fidelity wireframing.”
Branding - Brand Identity & Values
With the wireframing done it was time to consider the branding and identity for Revel. I wanted it to feel sophisticated but unpretentious as it should be usable for any occasion from a wedding to a 1st birthday party.
I brainstormed key words for brand values that identify with the vision I have for the brand and sorted them into more and less on unique and brand groups, I also put together a mood board for what I wanted the app theme to look like.
Branding - Logo Design
To create the logo knew I wanted a sleek word mark for the Brand logo.
I researched over 100 fonts using font.download to see how various fonts looked on the work “Revel”. I then tested 20 of the fonts on a some words on Figma and narrowed the choice down to the top 6 before deciding on using “ASTRID” as my branding font. I then played around with the colours on the wordmark for the logo settling on Navy lettering and a gold star flourish.
Link to Figma Logo work
Branding - Style Tile and Components
After deciding on the final logo I created a style tile and component library ensuring to design all of the components I had identified as necessary during my low and mid fidelity wireframing to prepare me for designing the high fidelity wireframes.
Link to Figma Components page
I had no idea going into this project of what I wanted my colour palette to look like, I browsed dozens of colour palettes on Coolors and spent some time browsing Dribble and Pinterest for inspiration. I eventually narrowed it down to Jewel toned colours and I played aroun with those on a few Fonts and buttons before narrowing the options down to an Emerald green and gold or a Navy and Gold option.
I wanted the brand to feel welcoming and clean whilst communicating elegance and trustworthiness. I want the design to convey that the product is uncomplicated and easy to use while also being fun and paying attention to the smaller details.
I think the visual design choices made up to this point make the product very accessible and easy to use, which was very important for my user personas.
High Fidelity Wireframes
After deciding on Branding, Logos, Colours and Fonts I went on to design the High Fidelity Wireframes in Figma before presenting them to my Mentor and for Group Critique.
Below are a few key High Fidelity Wireframe screens for each of the different tasks.
Create Event Wireframes - Event Setup
Create Event Wireframes - Guestlist
Create Event Wireframes - Invitations
Join Event Wireframes
Create Post Wireframes
Edit Album Wireframes
4. Test
Usability Testing
For usability testing I chose to do moderated tests over Zoom/Discord/In person using a prototype I had set up for various tasks.
I had the testers talk through what they were doing and thinking and recorded the tests to come back to and analyse further to see where the users hesitated or got stuck.
Tasks
The participants were asked to complete the following tasks on the Revel prototype in Figma:
Task 1 - Imagine you, Rosanna, are getting married to your fiance Callum. You want to create an Event in Revel and invite your friend Rachel Green to join the Event in Revel so they can post the photos they take at your wedding to a shared album. You don't want a blank background on your wedding invitation.
Your basic wedding info:
- The wedding is on the 14th of November from 4pm - midnight at the Signet Library.
- Your wedding colour is gold.
- You want your guests to be able to post messages, photos (up to 20 per post) and videos up to 3 minutes long.
- You only want the location tags visible 24 hours after the event ends.
- You want to livestream all types of event content from 5pm.
Task 2 - Imagine you are Rachel, you've been invited to Callum and Rosanna's wedding, join the event in the Revel app
Task 3 - Imagine you are Phoebe, a guest at Callum and Rosanna's wedding, upload a photo to Revel and share it to your instagram.
Task 4 - Imagine you are Monica, you want to save a photo of you in a red dress taken by "Guest 1" to your own Album.
Success metrics
Task completion - Success will be measured based on the participant's ability to complete the task without any significant errors or issues.
Time taken to complete task - The time taken to complete each task was recorded to assess the ease of use and efficiency of the design.
Errors made - Any errors or issues encountered by participants will be recorded, indicating potential usability issues.
User satisfaction - Test participants will be asked to provide feedback on their experience using the website and completing the tasks.
Usability Testing Findings
Task completion - All tasks were completed without any significant errors or issues
Time taken to complete task - The time taken to complete each task was recorded to assess the ease of use and efficiency of the design, the findings varied particularly on Task 1 and 4 due to the complexity of the tasks and the number of steps required, which has highlighted some usability issues which require addressing.
Errors Made & User Satisfaction:
4/5 Users created the event without issue
3/5 Users weren’t sure where to send invitations from after adding a guest
5/5 Users joined the event and created a post without issue
5/5 Users struggled to find the event album or filter the photos to add to their personal album
Usability Testing - Prioritisation for next steps
Recommendations for next steps for expected results.
The "Create Event" task flow worked well and the testing on these tasks was satisfactory and produced no issues, however there are a few cosmetic tweaks to be made to the interface and some minor changes to the content moderation screen before the first part of this task would move into development. I would require more testing on adding a guest and sending invitation before sending that part of this flow into development.
The "Join Event" task flow worked well and could be moved into development without the need for further testing as the testing on this task was satisfactory and produced no issues, with only a few cosmetic tweaks to be made to the interface and a few changes to wording before this would move into development.
The "Create Post" task flow worked well with very no issues, a few cosmetic tweaks to be made to the interface, no further testing required before this would go into development.
The "Edit Album" task flow would need some more work and refinement to the. functionality and would also require further testing before being moved into development. I don't think this is necessary in a MVP at this stage and I would move the filter option on the feed to the Feed screen and make the album accessible from the feed screen with an Album button as well as a choice to see my favourited photos and tagged photos.
Recommendations for iterations for unexpected results
The following iterations are recommended:
Overall: Create an onboarding for hosts and guests for the first time they use the app and they can select to skip the onboarding
"Join Event" Task flow:
Change flow for joining event with qr code it only allows verification using your email address - change to allow text and whatsapp verification aswell - During testing I realised that guests wouldn’t always have their invitation come in via email and we would need the capability to verify their access to the event via text/whatsapp as it was possible for invitations to be sent by those methods.
Join event page - allow joining using link sent via text, email or whatsapp - After testing and discussing with a developer how this process would actually work I decided to make this a pop-up message prompt to the user (Revel will not link to the users external email app/redirect them to their preferred email app - they will need to navigate to the app themself and click on the link in their email invitation.
"Create Post" Task flow:
Make header on main feed screen sticky - This was an oversight during prototyping having the header scroll offscreen, ideally in the next iteration I’d have this header disappear when scrolling through the feed but reappear if you start to scroll back up so the back button and filter options reappear and are easy to access.
"Edit Album" Task flow:
On album filters page make a differentiation/visual seperation between heading an feed and make it sticky - Based on feedback received during my Group Critique session I decided to add a visual separation to the header on the filter page and also make the header sticky. This helped with hierarchy and made the page look more finished.
On filters change search wording to be search guest name - This change was made to clarify for the user what they were searching for, just to reduce their cognintive load.
Move photo filter option to main feed screen as a drop down with the option of filtering the feed, viewing my saved items, and viewing items tagged in - During testing it became evident that having the ability to only filter the feed from the Event Album in the Event Hub page was detrimental. Users struggled to find the filter function and iI realised it was unnecessary to have to go to the album to find a tagged post or filter the posts for the event - it should be possible to do this from the main feed so I changed the design to accommodate this need.
"Create Event" Task flow:
Example text on Event Details page is the same as completed text and is confusing - To clearly differentiate between the completed and incomplete text boxes and to reduce the cognitive load on the user I made the font a lighter shade to indicate which input fields were incomplete.
Add dress code to Event details page - This was an overlooked detail that is good to include in the invitation which was flagged by a user during testing.
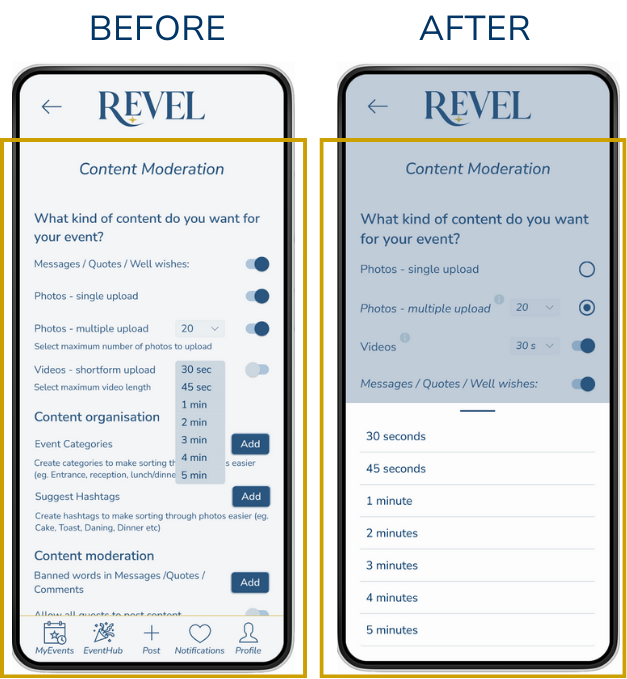
On content moderation page
- Make navigation bar sticky - This was an error in prototyping, I fixed it in the iteration.
- Improve the hierarchy & the dropdown boxes are too small - I increased the font size on the headings and changed the spacing throughout the page, having more white space made the page easier to read and feels less cluttered. I changed the dropdowns to be a slide up overlay from the bottom of the screen.
Top navigation bars on the guest list and invitations screens schould be sticky - This was an error in prototyping and was corrected in the iteration.
Indicate which sections of the event set up are required and which are optional, optional sections should have default settings. - During testing I noted that not all users were prone to completing all of the sections and they would like to know what was necessary and what could be skipped. Splitting the sections into Required and Optional also breaks the page up visually and will make the users feel less overwhelmed.
Change event livestream name - rename to event stream - This is just to reduce confusion around the naming convention, during testing users thought livestream meant people who weren’t in attendance could watch the even live as opposed to having the content streamed at the event for guests to see.
Add Guest/View guestlist tabs need to be more obvious that they are tabs - Rather than having the selected tab underlined and bold text I made the selected tab have a pill shaped container, which provides more visual clarity for the user. I made the same changes for the tabs on the “My events” pages
Move invitations to a tab on the guest list screen, making it easy to access the option to edit and send the invitation - During the testing after adding a guest to the guestlist the users weren’t sure what to do next, it wasn’t intuitive for the user to go back to the main menu and then edit and send the invitations from a separate page. I moved the invitations and guestlist onto the same screen under separate tabs providing the users with a visual cue of what else needed to be done after adding a guest from the same place within the event set-up.
Change wording on send invitations pop up to say search guestlist- This change is to clarify the users action and reduce their mental load.
Allow option to send invitation from the guest list - Previously users were only able to send invitations from the invitations page by adding the capability to send invitations from the guestlist and having an “Invitation not sent” filter on he guest list page the user is easily able to send invitations from the guestlist.
Change hierarchy of the way a post is displayed on the main feed - Based on feedback received in my Group Crit session it became evident that having the Posting User’s name below the photo was confusing and users didn’t realise the name and caption below the photo related to that photo. I moved the name and caption above the photo and left the reactions and comment buttons below the photo and also separated the posts with a light blue line to make grouping clearer.
Differentiate on guest list/invitation pop up screen to say how invitation was sent - email/text/whatsapp - During testing this was highlighted by a few users that it would be useful in the event they may want to resend the invitation or tell their guests where to find the invitation. This change reduces the users mental load and is a nice little informational addition.
On guest list it would be good to be able to toggle Allow +1 on and off on the guest list as well, not only when adding a guest to the guest list - This is useful if the host decides to allow an attendee to bring a +1 or decides to rescind a +1 for an attendee after they added the guest to the guestlist, this detail was overlooked during the initial design and was highlighted by my mentor.
Think of how to sort guest list , maybe a dropdown selection rather than tabs to sort between attending, awaiting response, not attending, invitation not yet sent- Based on feedback from my Mentor I decided to add a dropdown sorting option for the guestlist. Using this the user will be able to see who is attending, has not responded, is not attending or has not been sent an invitation yet. Previously the guestlist was divided on separate tabs and the hierarchy was confusing.
On the invitation pop up create a toggle so that the icon changes colour when selected and then a confirmation message appears asking are you sure you want to invite these people? During testing I realised I didn’t have an action confirmation message for the vital action of sending an invitation, this is an important action which cannot be undone and it is important that the user is sure that they want to complete the action before clicking send. The confirmation serves to ensure the user is aware they are making an important decision by completing the action and giving the user the opportunity to check they aren’t making an error.
Have a select all toggle on the top of the pop up screen above each type of send option - This option eases the burden on the user, if they know they want to send all invitations by email they can then select all from the top if the pop up and save a number of extra clicks for selecting each guest on the guestlist before hitting send,
Prototype
Below are two short videos of the prototype before and after the iterations made per the observations above. The final prototype can be viewed here.
Before Iterations
After Iterations
Have a look at my project presentation for more detailed case study
Conclusion and Next Steps
This is a big project which I would love to see come to life.
Based on the research done and the feedback garnered from the user research and usability testing as well as from researching challenges currently faced by social media users there is definitely demand for an App of this caliber.
Special events can be so pivotal in our lives, and I learned that people genuinely love to share special moments with friends and family without regards to filtered or perfectly curated photos.
This made the research and testing process for this project very interesting and insightful not only to the research being conducted but to the user’s social media usage experience as a whole.
I learnt that there will always be more problems to solve and I definitely went above and beyond the project scope for a MVP. While talking to the interviewees they were happy to share a myriad of their frustrations around connectivity issues, security concerns and the want to be present at an event and feel connected.
Having to design a new app from scratch was really fun, It opened my eyes to the vast number of miniscule decisions that go into bringing a project like this to life. This case study forced me to try new things and put myself in a user’s shoes from start to finish, making me think about every micro interaction and what I wanted that to feel like when using this App.
The user testing was so helpful in getting more eyes on the project to highlight small things I missed from looking at the prototype in isolation, such as sticky nav bars on some screens and forgetting to link confirmation messages I set up. I also found it really helpful to have 2 people who are either studying or working in the industry to look at the app and provide more nuanced feedback that is very design specific.
While I would love to make this App a reality I think it would require a pretty robust infrastructure and I would need to whittle it down to a few basic functions first before getting into the scope of customisable and AI generated albums, AI facial recognition and tagging and dealing with copyright issues around music in videos etc.
My next steps would be to map out what a realistic MVP is, design the required flows for signing up and setting up a profile, then flesh out the realistic MVP and create a quick onboarding tutorial for first time users.